Botpurple (обсуждение | вклад) Нет описания правки |
Botpurple (обсуждение | вклад) Нет описания правки |
||
| Строка 1: | Строка 1: | ||
<!-- Main page/header --> | |||
<div style="position:relative; margin-top:-1rem; margin-bottom:2rem; padding-top:1rem; line-height:0.75rem;"> | |||
<div style="margin-bottom:0.5rem; font-size:0.875rem; text-transform:uppercase; letter-spacing:0.05em;"> Welcome to the </div> | |||
< | <h1 style="margin:0; font-size:3rem; text-transform:uppercase; letter-spacing:0.025em; line-height:1;"> RU TGMC Wiki </h1> | ||
</div> | |||
</ | |||
< | |||
< | |||
< | |||
<!-- Main page/navigation --> | |||
<div style="margin-top:1rem; display:grid; grid:auto-flow dense/repeat( auto-fit, minmax( 9.375rem, 1fr ) ); grid-auto-rows:minmax( 3rem, auto ); grid-gap:0.5rem;"> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page BigRed.png|320px|link=https://boartem.github.io/SS13WebMap/TGMC/BigRed/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Big Red</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page LV624.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/LV624/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">LV-624</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page Chigusa.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/Chigusa/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Chigusa</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page DesertOutpost.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/DesertOutpost/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Desert Outpost</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
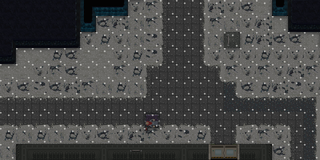
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page IceColony.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/IceColony/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Ice Colony</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page IcyCaves.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/IcyCaves/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Icy Caves</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page Barrenquilla.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/Barrenquilla/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Barrenquilla Mining<br><br>Facility</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
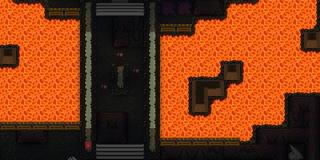
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page MagmoorDigsite.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/MagmoorDigsite/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Magmoor Digsite</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
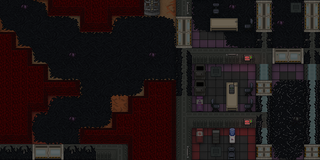
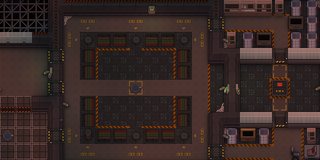
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page PrisonStation.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/PrisonStation/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Prison Station</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page ResearchOutpost.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/ResearchOutpost/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Research Outpost</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page Theseus.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/Theseus/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Theseus</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page PillarOfSpring.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/PillarOfSpring/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Pillar of Spring</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page Sulaco.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/Sulaco/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Sulaco</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page Arachne.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/Arachne/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Arachne</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:TGMC Alamo cockpit.png|320px|link=https://affectedarc07.github.io/SS13WebMap/SS220TGMC/Talos/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Talos</div> | |||
</div> | |||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | |||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page Whiskey.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/Whiskey/]]</div> | |||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Whiskey Outpost</div> | |||
</div> | |||
</div> | |||
<div style="margin-top:1.25rem; display:grid; grid:auto-flow dense/repeat( auto-fit, minmax( 9.375rem, 1fr ) ); grid-auto-rows:minmax( 3rem, auto ); grid-gap:0.5rem;"></div> | |||
</ | |||
<!-- Main page/onthewiki--> | |||
< | |||
< | <div class="themed-block" style="position:relative; padding:1rem; border-radius:8px; box-shadow: 0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; grid-column:span 2; grid-row:span 3;"> | ||
<div style="color: hsl( 220, 25%, 65% ); font-size:0.8125rem; letter-spacing:0.75px;"> On the wiki </div> | |||
< | <div style="display:grid; margin-top:0.5rem; font-size:0.875rem; font-weight:500; grid-gap:0.5rem; text-align:center;"> | ||
< | <div class="themed-button">[[Заглавная страница|About the wiki]]</div> | ||
< | <div class="themed-button">[[Заглавная страница|Style guide]]</div> | ||
< | <div class="themed-button">[[Заглавная страница|Help portal]]</div> | ||
< | </div> | ||
< | </div> | ||
< | |||
< | |||
< | |||
</ | |||
Версия от 17:14, 23 февраля 2024
Welcome to the
RU TGMC Wiki
On the wiki