Botpurple (обсуждение | вклад) Нет описания правки |
Botpurple (обсуждение | вклад) Нет описания правки |
||
| Строка 10: | Строка 10: | ||
<div style="margin-top:1rem; display:grid; grid:auto-flow dense/repeat( auto-fit, minmax( 12.375rem, 1fr ) ); grid-auto-rows:minmax( 3rem, auto ); grid-gap:0.5rem;"> | <div style="margin-top:1rem; display:grid; grid:auto-flow dense/repeat( auto-fit, minmax( 12.375rem, 1fr ) ); grid-auto-rows:minmax( 3rem, auto ); grid-gap:0.5rem;"> | ||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | <div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | ||
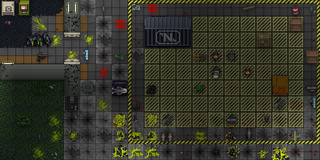
<div class="background-image" style=" | <div class="background-image" style="border-radius:8px;">[[File:Main Page BigRed.png|320px|link=https://boartem.github.io/SS13WebMap/TGMC/BigRed/]]</div> | ||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Big Red</div> | <div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Big Red</div> | ||
</div> | </div> | ||
| Строка 59: | Строка 59: | ||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | <div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | ||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page Sulaco.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/Sulaco/]]</div> | <div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page Sulaco.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/Sulaco/]]</div> | ||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Sulaco</div> | <div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; text-align:right; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Sulaco</div> | ||
</div> | </div> | ||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | <div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | ||
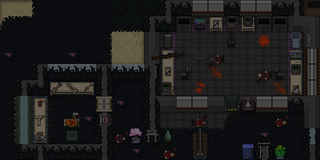
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page Arachne.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/Arachne/]]</div> | <div class="background-image" style="background:#242a31; border-radius:8px;">[[File:Main Page Arachne.png|320px|link=https://affectedarc07.github.io/SS13WebMap/TGMC/Arachne/]]</div> | ||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Arachne</div> | <div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; text-align:right; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Arachne</div> | ||
</div> | </div> | ||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | <div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | ||
<div class="background-image" style="background:#242a31; border-radius:8px;">[[File:TGMC Alamo cockpit.png|320px|link=https://affectedarc07.github.io/SS13WebMap/SS220TGMC/Talos/]]</div> | <div class="background-image" style="background:#242a31; border-radius:8px;">[[File:TGMC Alamo cockpit.png|320px|link=https://affectedarc07.github.io/SS13WebMap/SS220TGMC/Talos/]]</div> | ||
<div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Talos</div> | <div style="position: absolute; top:0; bottom:0; left:0; right:0; padding:1rem; display:flex; flex-direction:column; justify-content:center; text-align:right; gap:0.25rem; color:#fff; line-height:0.5rem; pointer-events:none;">Talos</div> | ||
</div> | </div> | ||
<div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | <div style="position:relative; padding:1rem; background:hsl( 0, 0%, 100% ); border:1px solid rgba( 0, 0, 0, 0.05 ); border-radius:8px; box-shadow:0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; overflow: hidden; padding: 0; background: #242a31; border: 0;"> | ||
| Строка 83: | Строка 83: | ||
</div> | </div> | ||
<div style="margin-top:1.25rem; display:grid; grid:auto-flow dense/repeat( auto-fit, minmax( 9.375rem, 1fr ) ); grid-auto-rows:minmax( 3rem, auto ); grid-gap:0.5rem;"> | <div style="margin-top:1.25rem; display:grid; grid:auto-flow dense/repeat( auto-fit, minmax( 9.375rem, 1fr ) ); grid-auto-rows:minmax( 3rem, auto ); grid-gap:0.5rem;"> | ||
<!-- Main page/onthewiki --> | <!-- Main page/onthewiki --> | ||
<div class="themed-block" style="position:relative; padding:1rem; border-radius:8px; box-shadow: 0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; grid-column:span 2; grid-row:span 3;"> | <div class="themed-block" style="position:relative; padding:1rem; border-radius:8px; box-shadow: 0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; grid-column:span 2; grid-row:span 3;"> | ||
<div style="color: hsl( 220, 25%, 65% ); font-size:0.8125rem; letter-spacing:0.75px;"> On the wiki </div> | <div style="color: hsl( 220, 25%, 65% ); font-size:0.8125rem; letter-spacing:0.75px;"> On the wiki </div> | ||
| Строка 95: | Строка 93: | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="themed-block" style="position:relative; padding:1rem; border-radius:8px; background:#5865f2; box-shadow: 0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; grid-column:span 2;">[https://discord.gg/7guvfa4Bmy [[File:Discord wordmark white.png|x30px|link=|]]]</div> | |||
<div class="themed-button" style="position:relative; padding:1rem; border-radius:8px; background:#5865f2; box-shadow: 0 3px 6px rgba( 0, 0, 0, 0.04 ), 0 3px 6px rgba( 0, 0, 0, 0.0575 ); font-size:0.875rem; grid-column:span 2;">[https://www.reddit.com/r/starcitizen [[File:Reddit wordmark white.svg|x30px|link=|alt=Reddit]]]</div> | |||